Tota11ylost ― the escape game that aims to offer you an immersive experience, raising your awareness of the challenges faced by people with digital disabilities
You will be immersed in a scenario, in which you will play as a character with different deficiencies with each new step taken. You will have to solve the puzzles and challenges one by one, overcome obstacles related to accessibility and ergonomics to advance in the game. It’s up to you to get out of it, alone or in a group, against these difficulties!
The game is available in English, French and Spanish, and the source code is available on GitHub (https://github.com/Orange-OpenSource/Tota11ylost) under the GNU Affero General Public License 3.
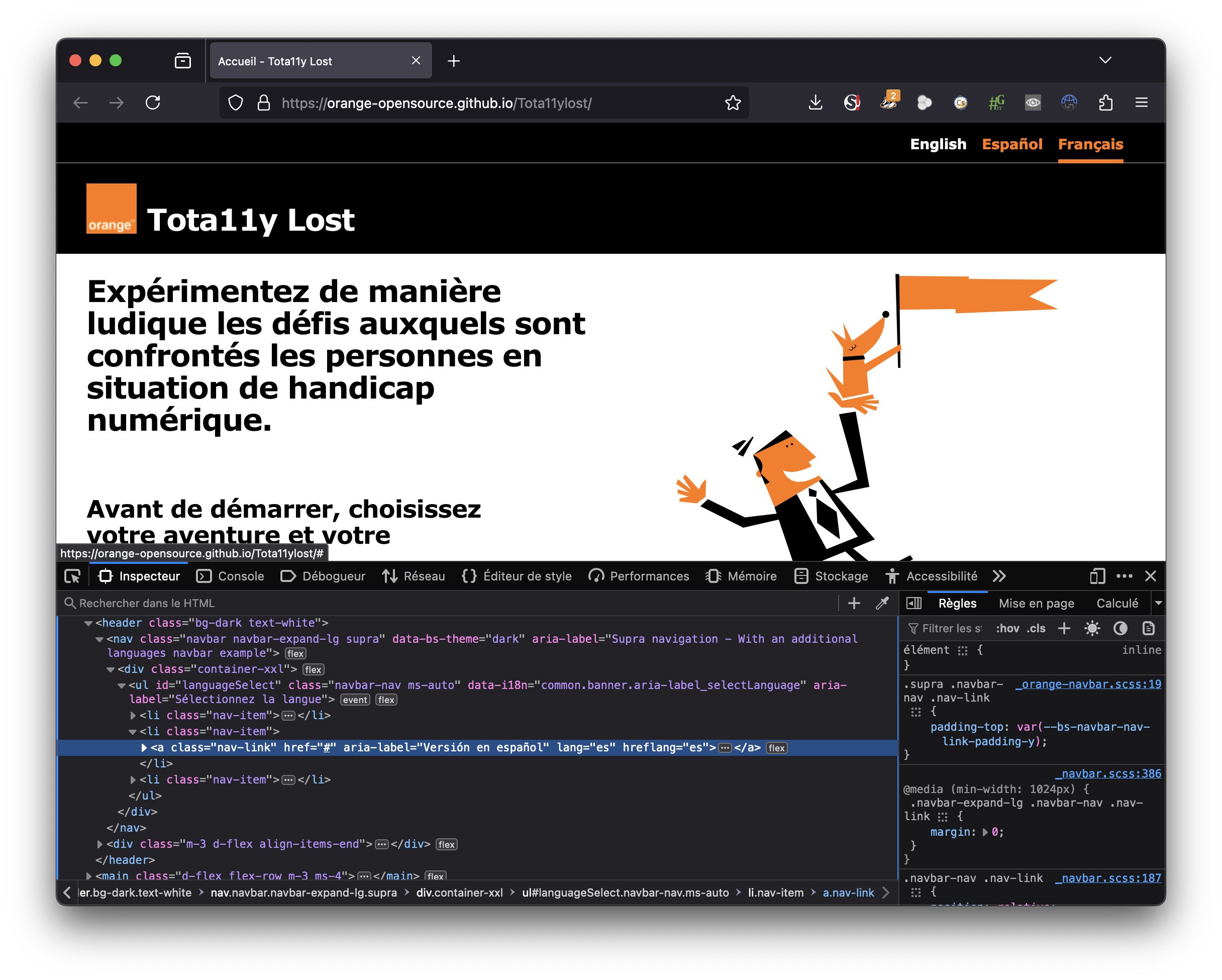
Seems like the demo site is only in French
The post link goes to the news.
The GitHub repo has a link to the site https://orange-opensource.github.io/Tota11ylost/
top right has a language menu with English, Spanish, French
Seems like that’s the full thing. Dunno what you mean by demo?
It seems there is an issue with language selector for small width screens. A bug declaration has been submitted to the original GitHub repository: https://github.com/Orange-OpenSource/Tota11ylost/issues/2 Thank you for your comments!
FYI the bug has been fixed 😁
https://orange-opensource.github.io/Tota11ylost/ shows no language menu for me.
I meant demo as in the the project being hosted for others to see and use vs. the source files that are self-hostable.
Unfortunately, the language links are JavaScript links, not href/URL links, so I can’t link them. I don’t even see JS event handlers on the individual items. lol
Maybe that’s the first “digital disability escape game” challenge? /s
Feel free to report a bug on their GitHub repository ; the web site must provide somehow French, English and Spanish content.
What do you mean? Having a quick look in the source code shows that the three languages items are plain HTML hyperlinks. I am not used to front web development, could you bring more details please?

The link in your screenshot links to
#. That’s not a share-able languaged link. And I suspect all three have that same href?The only semantically correct reason to link to
#is to jump to the top without JavaScript scroll functions.Links with JavaScript functionality using a
<awithhref#is a relatively common misuse.Feel free to submit an issue in the repository 😁
It seems there are troubles maybe with mobile view port. Feel free to report a bug on their GitHub repository ; the web site must provide somehow French, English and Spanish content.