Cocell
Check out my generator at Perchance > Cocell.
- 18 Posts
- 58 Comments

 1·1 month ago
1·1 month agoDid you try again? I tried today, and my email was successfully changed to my new account.

 1·1 month ago
1·1 month agoThe sole problem here is; you did not use proper capital word case for names. That’s all—peace. ✌🕊

 3·1 month ago
3·1 month agoHave you been to Stack Overflow? I once asked a question there, some nerd came and modified my question to “correct my grammar,” then my question got downvoted to hell, in two hours my question was shut down, locked, and then removed. 💀

 1·1 month ago
1·1 month agoWhat about checking for user agent? I am sure something silly like
Perchance screenshot agentwould do the trick. :)

 1·1 month ago
1·1 month agoI have a question. 🙋♂️
If I use Puppeteer even in non-headless mode, why does Perchance’s UI… How do I say, well, the best way I can describe it is “they retract,” well sort of.
Well let’s run
node perchance.jsand open it using Puppeteer.
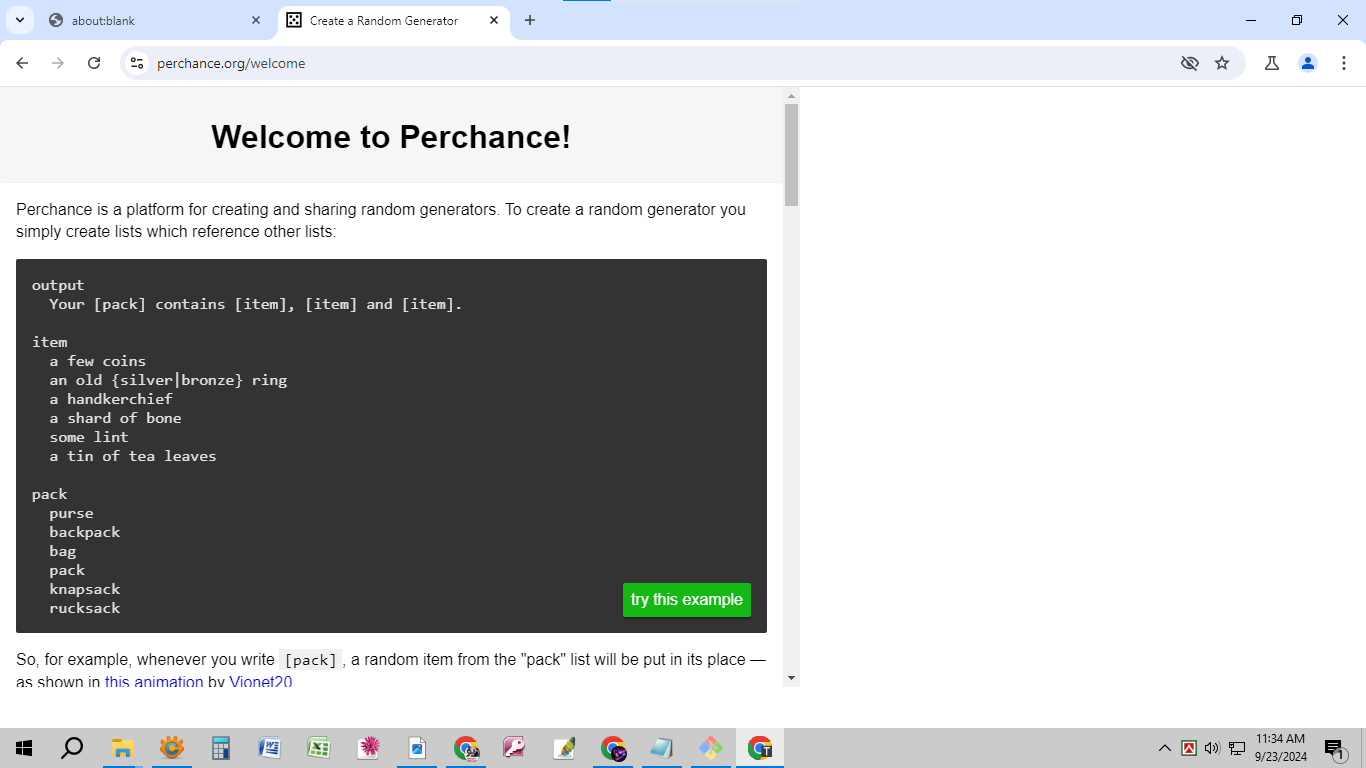
Now it opens this.
-# !!! Light mod warning

As you can see there is no default UI, but they are still there.
That is when I run
app.goToEditMode().
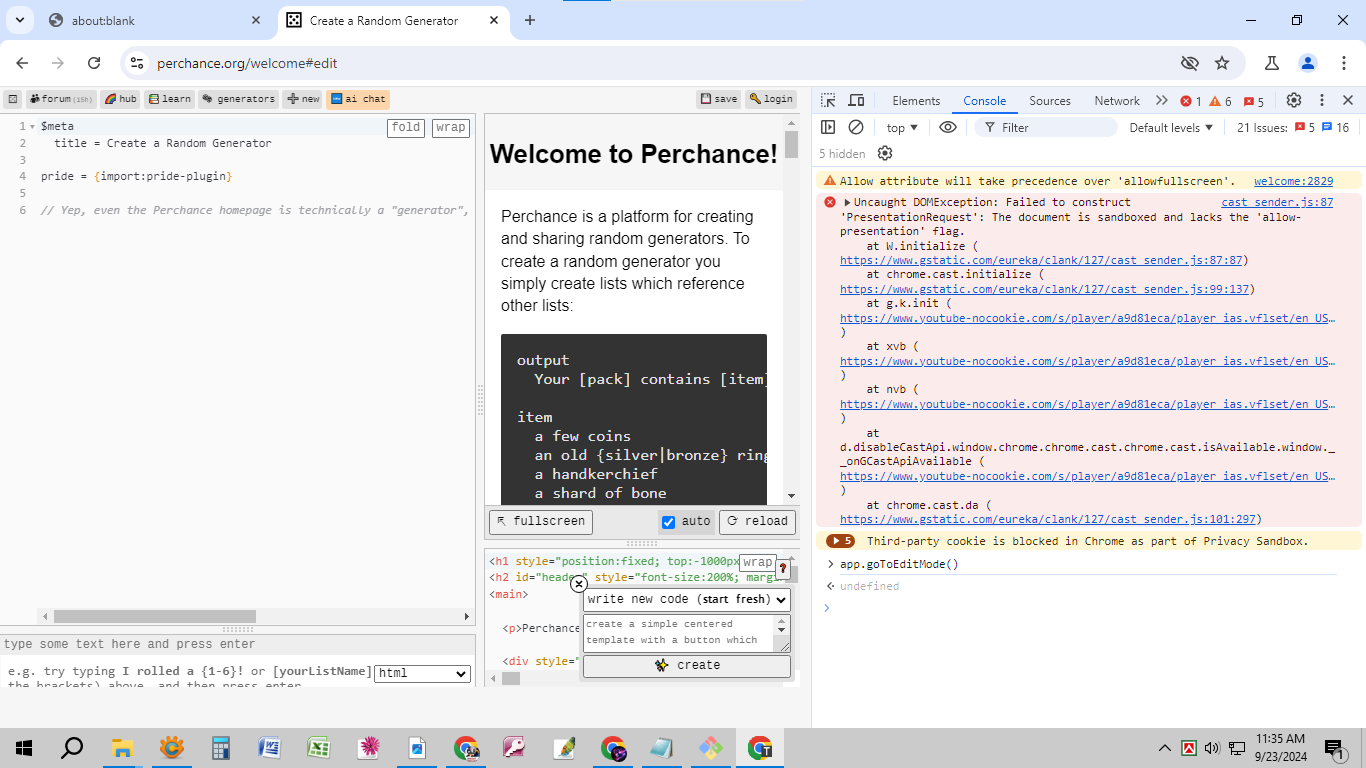
Which opens the normal edit menu.

And then even if I close the edit menu, the default UI is still present.

So this has been bugging me a while, why must it be that way? Is it because because of the Perchance screenshot API?

 2·1 month ago
2·1 month agoTeamwork makes the dream work!

 2·2 months ago
2·2 months agoI am planning on removing the canvas too.
About the app stages, could you explain what you mean by
alpha? Because, from semantic versioning perspective,alpharefers to a stage of a software that is still in development.And about managing multiple stages, I am thinking hosting them in GitHub or in my local machine, and then manage multiple versions of them there directly, I have been slowly getting into it.

 1·2 months ago
1·2 months agoDo you mean the browser console?
If you are working with JS, you can just run the
console.clear()function. But it would be helpful if you could be more cohesive about what exactly you are talking about.

 2·2 months ago
2·2 months agoI just append
-betaat the end. That’s all. People are free to come and watch the development process too. 😮

 1·3 months ago
1·3 months agoWow thanks! :D

 1·3 months ago
1·3 months agoHeh, I could do that. In fact, that is what I actually thought I should do. But then, it would be more reliable to have the server based on Perchance itself, as Glitch tends to put projects to sleep that are inactive. And Glitch could also shut down any time, not that it is likely to happen.
And another thing is, so many people would then rely on my Glitch WebSocket, I think there are restrictions to how many requests can be sent to a Glitch App per hour.
A free Glitch account is only allowed 1000 hours in a month, though a month is around 744 hours.
And I don’t want to bear liability for so many users as well.

 2·3 months ago
2·3 months agoWow, I was just about to make a post about this. What a coincidence.
Btw, Perchance Dev, I think this only happens with smaller screens, or to be precise, should I say this does not happen with only too large screens.

 1·3 months ago
1·3 months agoAfter looking into it a bit, it seems it only happens if there are network disturbance, which would prevent the ad from being displayed and which is interpreted as an ad blocker preventing the ad from being displayed.

 1·3 months ago
1·3 months agoI feel like you didn’t finish your CSS course. 😨

 1·3 months ago
1·3 months agoThe CSS
dvhunit stands for “Dynamic Viewport Height.” It represents a portion of the height of the viewport, which can adjust dynamically as the viewport changes size, such as when a user groups tabs together in mobile, or resizes the window. It will take those elements into accounts as well when changing size.Since the browser support is not solid, many people declare it after declaring a normal
height: 100vhrule. You can understand it greatly via this short video.About the ads, I will need a little time, I will experiment with it and see what I can find. For now, I know that almost every user with an unstable network is affected by this.
Also, I was creating a script to interact with Perchance via the NPM Puppeteer module. But whenever Perchance was loaded, all the UIs were gone, or at least supposed to be gone. I wanted to learn a bit about this.
The only problem it gave was that it was hard to login to my account via Puppeteer. The core reason I am using Puppeteer is so that I can push updates directly from my terminal. What do you think about that? There certainly are applications that can connect to a GitHub.

 1·3 months ago
1·3 months agoI tried the display block, it didn’t work, that’s why I suggested flex, since it is consistent in its layout.

 1·3 months ago
1·3 months agoI see that the one you are using is truly uneven.
Also, serious discussion in Discord, please be ready.

 2·3 months ago
2·3 months agoPerchance dev, I agree with this too. Even though this is not a big inconvenience, I constantly find myself rushing to set my new generators private.

 1·3 months ago
1·3 months agoI think I now know your gender. :D
As for ads, yes it often refreshes the application even when we do not have an adblocker. Due to the recent protest in my country, I think it could be due to; a slow network, or a restriction. My country have restricted access to many websites, and I think it could contribute to why the application cannot display ads, I still lean towards the slow network scenario.
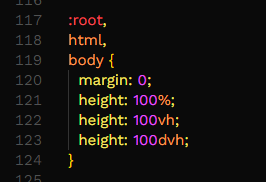
Also, I think you should use also use the
dvhunit for as well, since in mobile, there is an issue where the application does not account for browser specific UI. I could show you some screenshots, but I don’t have any. :\And to avoid confusion, this is how I use the
dvhunit.

Yes. 💀