Hello, friends!
TL;DR: I am working on a new Lemmy frontend in nextJS. There is still much work to be done, but you can already have an early look at https://next.lemm.ee
First of all, quick note to lemm.ee users: I am making this announcement post in !meta@lemm.ee, as this is also a notice that I will be hosting an alternative frontend (lemmy-ui-next) for the first time on lemm.ee. Going forward, I will post updates about lemmy-ui-next in a separate dedicated community: !lemmy_ui_next@lemm.ee. If you’re interested in future updates, please subscribe there!
What is lemmy-ui-next?
Lemmy is generally accessed through some kind of frontend UI. By default, Lemmy provides its own web interface (lemmy-ui), which you can find on the front page of most Lemmy instances (including lemm.ee). There are also several other independent frontends, for both the web and different mobile platforms, which I’m sure many of you are familiar with.
Lemmy-ui-next is a brand new alternative frontend, built from the ground up with modern and popular tooling - a framework known as NextJS. Lemmy-ui-next has (or aims to have) the following high-level features:
- Open source (AGPL)
- Drop-in replacement for lemmy-ui - same exact URL structure, so all existing links will continue working
- Very plain & minimalistic UI, strongly inspired by other link aggregator sites (of course including the original lemmy-ui!)
- Very basic and “typical” NextJS architecture, to encourage open source contributions
- Fully functional even when JavaScript is disabled (but works better with JS enabled!)
- Optimized data transfer between your browser and the server (filtering out only relevant data from the Lemmy API, caching, memoization)
- Strong focus on privacy and security (all authentication with the Lemmy API is done through secure httpOnly cookies, user IP addresses are not leaked to external image hosts, etc)
What is the current status of lemmy-ui-next?
I have mentally split the initial work I want to complete into 3 milestones:
- Lurk - All read-only features of Lemmy
- Participate - Voting/posting/commenting/DMs/reports, etc
- Moderate - Handling reports, creating & managing communities, etc
I am now nearing completion of the first milestone. It’s not 100% there yet, but you can already log in, browse, subscribe to communities and even vote. Some things may still look a bit wonky, and some features are still missing, but the core experience is getting there.
In terms of code contributions, I would ask anybody who is interested in getting involved to contact me first before working on anything. I am not looking for PRs just yet - the code structure is still a bit loose, and I am redefining it as I add more stuff. I would ideally really like to complete the first 3 milestones before opening things up for external contributors.
Who can use lemmy-ui-next?
At the moment, it is only hosted on this instance, at https://next.lemm.ee. I do not yet have any formal instructions for running it on other instances, but generally speaking, it is a simple NextJS app - to deploy it, you just need to do: npm install, npm run build and LEMMY_BACKEND=https://<your lemmy api here> npm run start.
Why not just improve lemmy-ui instead?
Lemmy-ui is an extremely important and valuable project. There has been a significant amount of hard effort put into it so far, and nobody can refute that it is the frontend which has really carried Lemmy to this point.
Unfortunately, there are some architectural problems with lemmy-ui (mostly related to how data is fetched and how sessions are stored in memory), all of which would require quite a significant rewrite to fix. Additionally, I think that the core technical solution used for lemmy-ui is just a bit too obscure, which has been an obstacle to my own contributions, as well as to contributions by others. If a rewrite is on the table anyway, then I believe a different technology is the best way forward.
Why not work on lemmy-ui-leptos instead?
Lemmy-ui-leptos is another rewrite of lemmy-ui, which is being lead by Lemmy maintainers. It is based around a Rust web framework called Leptos. I think this is really cool tech, and will be happy to host lemmy-ui-leptos on lemm.ee in the future as well.
There are a two key reasons why I personally decided to start working on another alternative, though:
- I have heard from several people on Lemmy that they feel like Leptos is a big barrier to entry in terms of them contributing
- Even for myself personally, I am very comfortable (and think I can move very fast) when working on something like NextJS, but with Leptos, I think the learning curve would be quite big and I would get much less done with any time I invest into it
My hope is that by providing a very vanilla alternative, I can provide an outlet for potential open source contributors who would like to work on Lemmy, but aren’t prepared to do it with Leptos.
Does this mean that lemm.ee will change in ways I don’t like?
First, let me be clear: lemm.ee will always host the default Lemmy frontend. This means lemmy-ui for now, and most likely lemmy-ui-leptos in the future.
I am however considering the possibility of switching things around at some point in the future, so that lemmy-ui-next will be hosted directly on lemm.ee, and lemmy-ui will be accessible on a different subdomain (like ui.lemm.ee). This would only happen once I have completed all 3 milestones for lemmy-ui-next. The main reason I am considering this is that I feel like I will always be in the best position to offer technical support to users on the frontend which I am myself maintaining. If you have any thoughts about this potential change, please let me know in the comments below!
That’s about it for now!
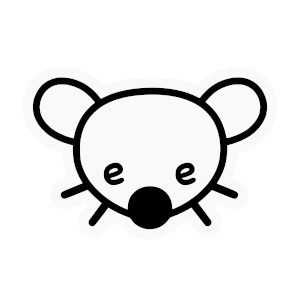
This is something I’ve been thinking of doing for a while now, and I’m very excited to finally get the ball rolling! If you have a chance, please feel free to check out what https://next.lemm.ee looks like so far, and please let me know if you have any thoughts or feedback!
Looks great, awesome work. Looking forward to the other milestones.
Great initiative, and excellent reasoning. This is exciting news 👍
deleted by creator
Allow me to translate. It means our admin is a boss.
Does this mean I’m an employee
This has worrying implications on a social media platform known for disliking the very concept of employment.
Sorry, I guess the post came out maybe more technical than I originally intended…
In a nutshell, there is a new look and feel for lemm.ee on the way (but the current one will remain available as an option as well!)
deleted by creator
Yep
Strong focus on privacy and security (all authentication with the Lemmy API is done through secure httpOnly cookies, user IP addresses are not leaked to external image hosts, etc)
Awesome. The current lemmy-ui sends a lot of traffic to other Lemmy instances to get pictrs-cached images, so this is huge improvement. On the other hand, on next.lemm.ee those requests seems to be gone. As feedback, I noticed this page still seems to send a request to imgur,
and the text is difficult to read because of the low-contrast theme.(edit: fixed and now completely readable. thank you @sunaurus@lemm.ee )Yep, embedded images in Markdown are not proxied through the server yet, it’s a planned feature though!
Edit: embedded images are now proxied as well!
Love the work. More alternatives are always better. Especially if that allows more devs to throw their hat in the ring. Thank you for all you do.
Also wow it’s loading lightning fast. Big fan of that
Yayyy, I’m loving the similarity to the tried and true classic Reddit UI!
Edit: would it be possible to offer a light version of the new UI in a future update? Text is a bit hard to read on my iMac. Also I generally prefer light UI.

Wow, seems the text is totally messed up for light-mode users 😅 The issue is that there is some default light-mode styling applied to any Markdown text, but I don’t have light mode colors defined for any other element. I will fix it in a moment, thanks for letting me know.
For now, I am just starting with a single dark theme, but once I have all initial features in place, I could consider additional themes as well!
Edit: should be fixed now, thanks again for letting me know!
You rock, thank you for everything.
I like how snappy it is.
Have you talked with the main Lemmy devs about maybe adopting this as a full replacement for the current lemmy-ui when it gets more feature complete but before the Leptos frontend is done?
The goal is to make it completely possible for anybody to use as a full replacement for the lemmy-ui if they wish, but I think including it as a the UI for the “default” Lemmy setup is not going to happen. Not that I would have anything against it, but I mean, lemmy-ui is still completely functional, and lemmy-ui-leptos probably isn’t too far off either at this point.
Awesome! I won’t be surprised if/when your UI ends up being the main UI hah.
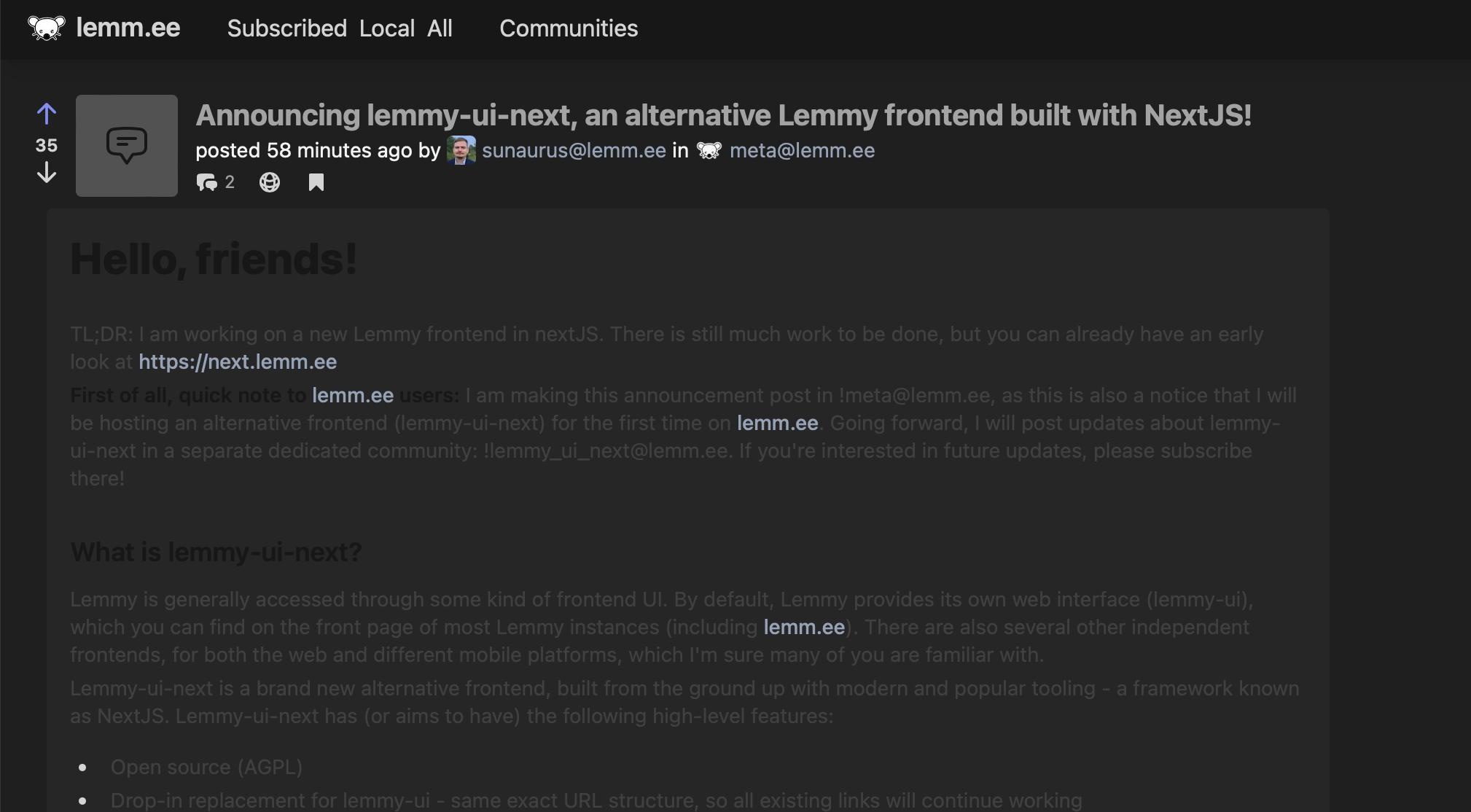
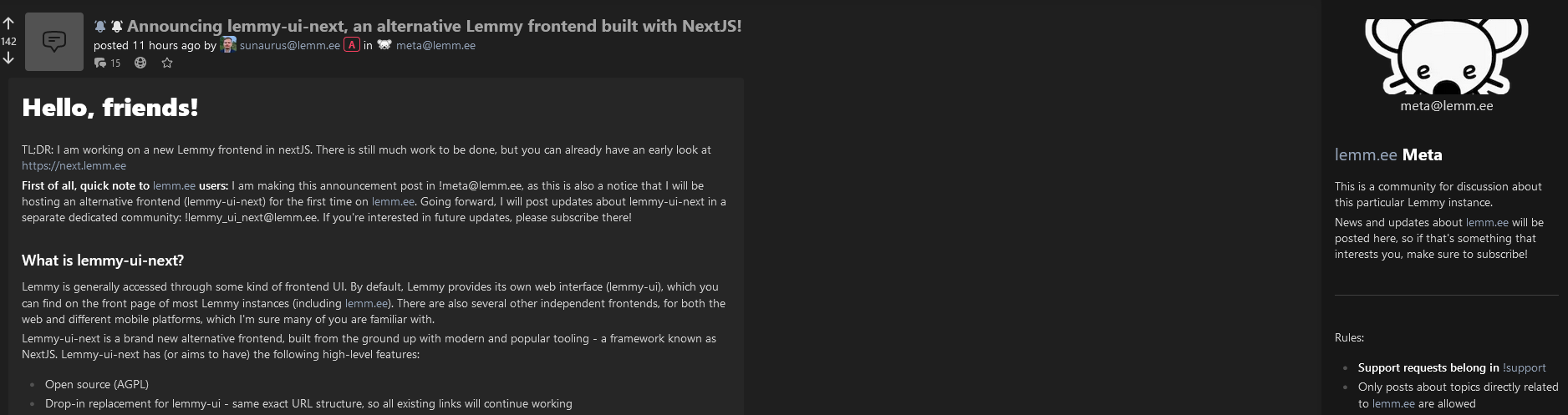
Edit: One comment I have, while the minimalist design is nice, everything ends up very spread apart on a widescreen monitor. It reminds me of Wikipedia a few years ago, where I ended up browsing the mobile page on desktop to get the content all in the middle. I imagine if you had a large wall of text it would stretch across the entire monitor, which can make it hard to keep track of which line you’re on as your eyes jump from right to left. Wikipedia have resolved this now, maybe their solution could be applied here?
Edit2: Oh ok, it doesn’t stretch too far, however the main content is on the far left while the community banner is on the far right. It’s not horrible, but it does feel a bit awkward looking to the side.

Compared to the default UI:

Also the poor logo has his ears chopped off!
And I’d like to get in early and request a button for expanding and minimising all images :o) stock lemmy has an option in settings to always start expanded, but RES always had a button to toggle everything, and that’s sometimes better if you’re just trying to find a specific post again.
I am personally super used to the non-centered UI from over a decade of using Reddit. I mean, I can understand where you’re coming from, but it just feels natural to me at this point 😃I will consider adding another centered layout at some point as well
The community logos getting cut off will definitely be fixed.
I am working on inline expanding images next!
That’s a good point, I guess I just don’t notice it on old reddit because it kind of fills the space by stretching background boxes across.
Tbh I think I jumped the gun with that criticism, as I was thinking it would be like Wikipedia was with text stretched all the way across the screen. The width of the text boxes is just right, and that’s really what’s important.
I am working on inline expanding images next!
Yay!
Is there a way to expand an image post so I don’t have to click the link? On the current UI, I can click the little button on the top right of an image and it will expand. Honestly I wish that button was bigger too, or maybe in a different spot
I’m working on this feature next!
looking good, looking good. Can’t wait to make it my main frontend. Keep up the great work @sunaurus@lemm.ee
Nested comments are so much easier to follow with this UI. I find it very difficult to keep my place in conversations using the default lemmy front end on desktop which is why I’ve stuck with photon or alexandrite. But I will absolutely be using this UI as soon as it’s fully functional. It looks great so far!
I really like it, much prefer this layout over the default one.
One question though, how do I respond/reply to the original post? I’ve had to go back to the old UI as I don’t see a Reply button or comment box. I can see a Reply link on other people’s comments, but not on to reply to the main thread.
Edit
I assume this is correct as this is just a preview? Also I bookmarked but there’s no favicon.ico
Thanks for the feedback! Yeah, it’s still quite early in development, but I expect you’ll be able to already comment & post some time next week!
I can’t try it because the Cloudflare human verification repeats in an endless loop for me.
Sorry about that! It’s a mitigation we have in place which has helped protect against several attacks so far, but unfortunately it has the trade-off of sometimes hurting normal users. Are you browsing with a VPN or Tor?
No, just Firefox on a standard Windows installation using a normal ISP fiber connection without any shenanigans. It works in Edge (but not Chrome somehow) so my IP number is not on Cloudflare’s shitlist. It’s a Cloudflare problem, as it’s the same everywhere I see that same verification screen.
I made some changes, if you have a chance, could you check if you’re still getting stuck in the Cloudflare verification screen?
Works perfectly now, no Cloudflare screen in sight. Thank you!
open source (AGPL)
May I know where do you host the source?