I used to be html and css-first, and to some degree I still am, but the advantages of SPA, lazy load, hot reload, and automatic state management and Dom rendering of a JS based framework are just too awesome to forego for the sake of staying native.
I know about HTMX but it’s not really JS-less. It just creates the illusion that no JS is written. It still gets implemented in the browser with JS.
I run Librefox, the less scripts I have to temporarily trust to make a site work the better.
Do you have to manually approve every single script, even if it’s from the same origin as the site you’re visiting?
Idk about librefox but with noscript you manually approve ALL scripts even same origin. However you dont need to do a temporary trust for them all. For sites you trust and frequent you can just trust them so it allows them to run everytime
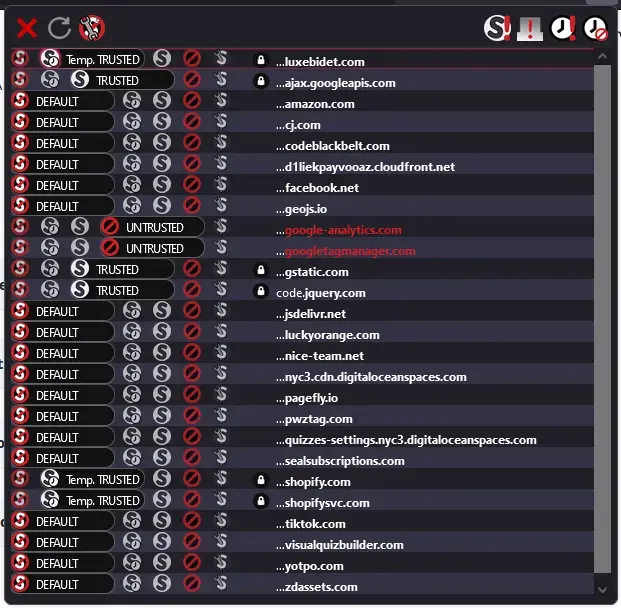
It also comes default with the google ajax server always trusted, and the google analytics server untrusted.
I’m trying to shop on Luxe Bidet, and it’s trying to load 26 different scripts. Everything that the scripts are doing, should be done in HTML/CSS instead as the article suggests. Going to a different page shouldn’t be an onClick event, it should be an HTML link. Loading images shouldn’t break with JS disabled, it should be an HTML image element.
I get that JS has it’s place, but if I can’t even navigate your site without testing 26 different scripts to see which one is breaking the site, I’m going to a different site.

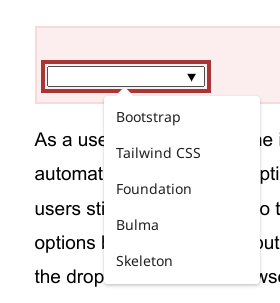
Not a fan of
datalist:- Barely works in Firefox (need to click again after initial focus);
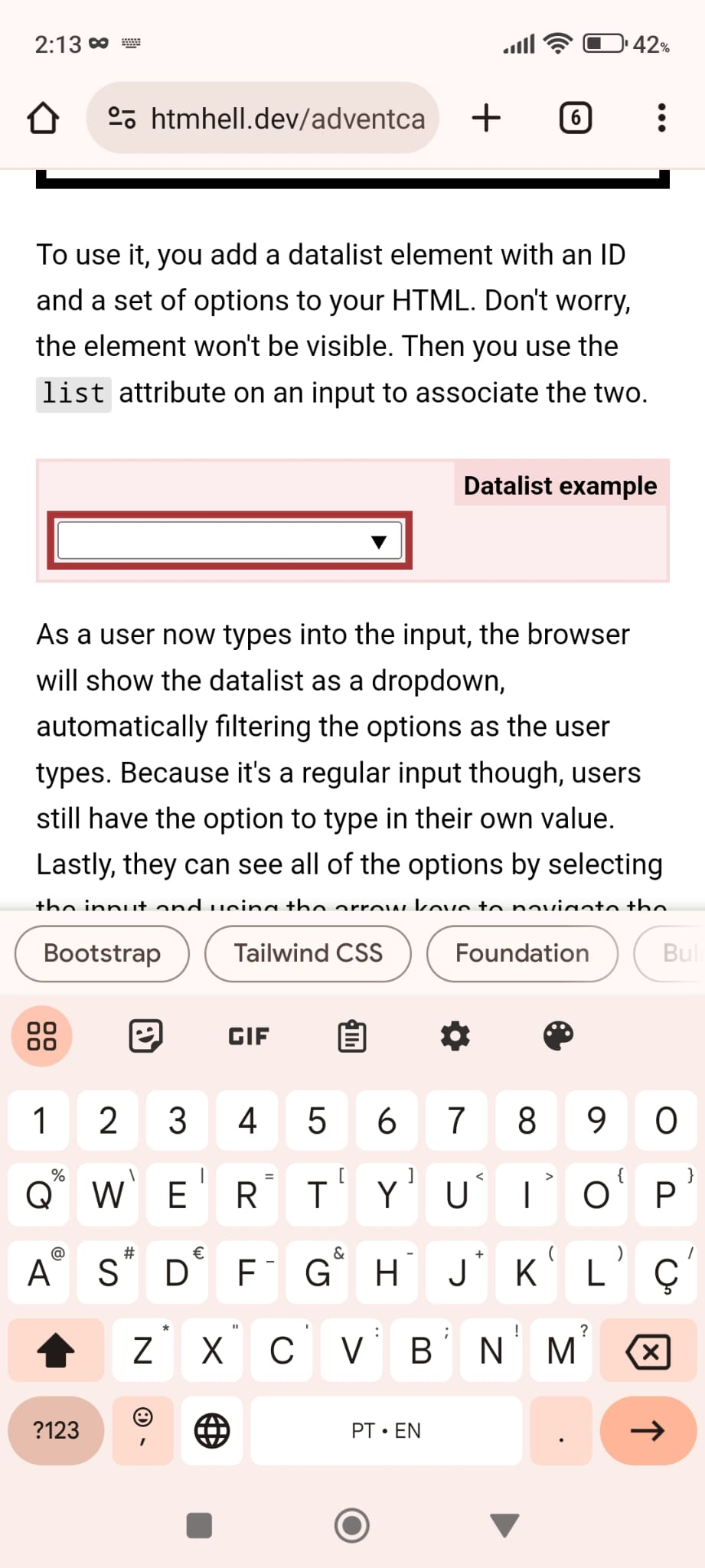
- Doesn’t work at all in Firefox mobile (if there is some magic to show the options, I don’t know what is);
- In Chromium and Safari mobile (tested through appetize.io), I don’t like how similar it is to a
select:

Somewhat liked Chrome’s implementation in Android:

I’m fond of the site motif
deleted by creator







